2021. 9. 19. 17:21ㆍReactiveX
Observable이 무엇인지에 대해 이전의 글들에서 정리해보았다. Observable은 관찰 가능한 시퀀스이긴 한데, Rx에서 이 Observable을 어떻게 활용하고 다뤄야하는걸까?
Observable의 생명주기, 연산자, 스케쥴러를 알아야 이것을 이해하고 사용할 수 있다. 이들에 대해 하나하나 알아보자.
생명주기
1. create
Observable을 사용하기 위해서는 가장 먼저 이를 생성하는 단계가 필요하다. create, just, of, from, empty 등의 함수를 통해 옵저버블을 생성할 수 있다.
2. next
Observable이 생성되면 이벤트가 발생할 때마다 이를 방출하여 구독자인 observer에게 알려줘야 한다. 이 때 Ovservable은 onNext를 호출해 이벤트를 방출한다.
3. completed / error
completed는 이벤트가 에러 없이 종료되었을 때 발생한다. Observable은 마지막으로 onNext를 호출했을 때 에러가 발생하지 않았다면 onCompleted를 호출한다.
error는 이벤트에 에러가 있어서 종료될 때 발생한다. Observable은 기대한 데이터를 발생시키지 못했거나 에러가 발생했을 때 onError를 호출한다. 이것이 호출되면 더이상 next나 completed를 발생시키지 못하게 된다.
"Hot" and "Cold" Observables
Observable은 언제 이벤트를 발생시키기 시작할까? 이와 관련된 개념으로 "Hot" Observable과 "Cold" Observable 이라는 것이 있다. Hot observable은 옵저버블이 생성되자마자 이벤트를 발생시키기 시작한다. 이에 반해, Cold observable은 이를 구독하는 옵저버가 생긴 후에 이벤트를 발생시키기 시작한다.
이와는 별개로 "Connectable" Observable 이라는 개념이 있다. 이는 Connect 라는 메서드가 호출되기 전에는 이벤트를 발생시키지 안는 옵저버블을 뜻한다.
Operators
연산자의 종류는 정말 많다. 공식 홈페이지에 작성되어 있는 문서의 목록은 다음과 같다. 이 중에서 특히 궁금한 것 몇 개만 따로 아래에 정리해야겠다... 😂

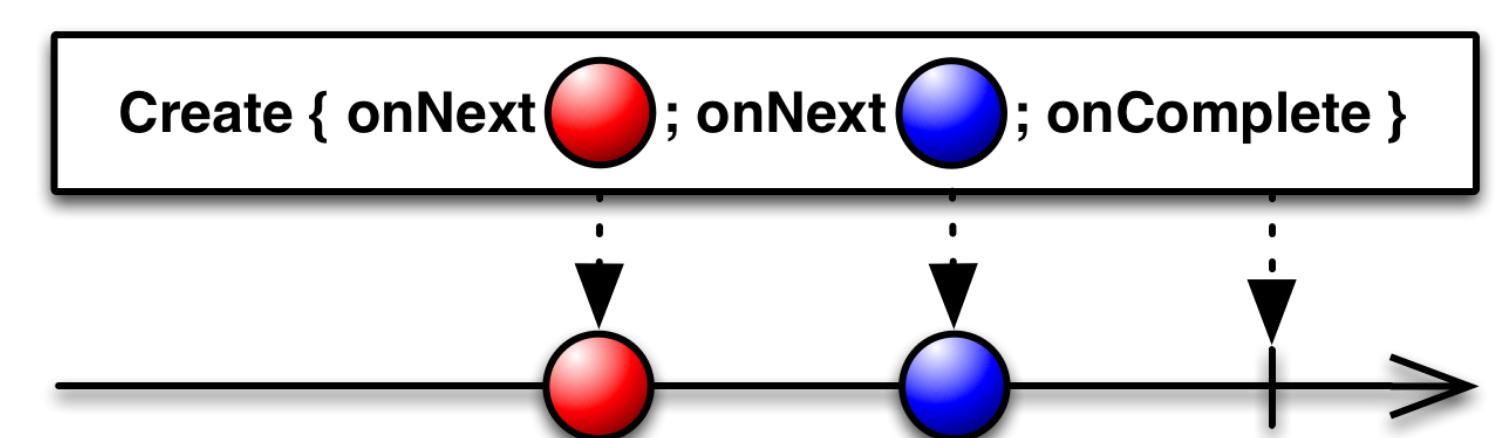
1. Create
create는 옵저버블을 직접 생성하는 메서드이다.

let source : Observable = Observable.create { observer in
for i in 1...5 {
observer.on(.next(i))
}
observer.on(.completed)
return Disposables.create {
print("Disposed")
}
}
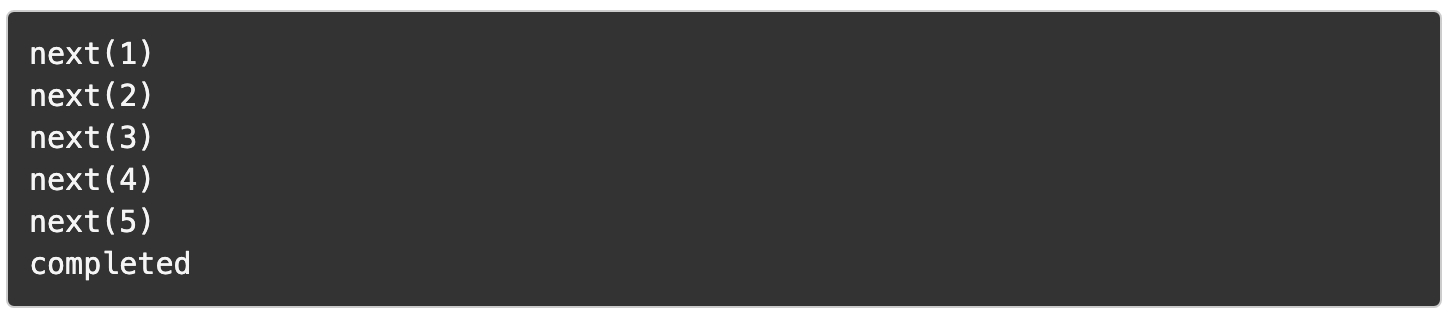
source.subscribe {
print($0)
}실행 결과는 다음과 같다.

2. Just
just는 하나의 element 만을 포함해야 한다. 여러 element들을 넣는다면 하나의 tuple로 취급된다.

let source = Observable.just(1, 2, 3)
source.subscribe {
print($0)
}
let source2 = Observable.just([1, 2, 3])
source2.subscribe {
print($0)
}실행 결과는 다음과 같다. 여러 개의 element들을 넣어줬을 때는 하나의 튜플 (1, 2, 3)이 되었고, 하나의 배열을 element로 넣어줬을 때는 하나의 배열로 취급되었다.

3. From
from은 array 타입으로 입력을 받아서 배열의 요소들을 각각의 element로 취급한다.

let source = Observable.from([1, 2, 3, 4, 5])
source.subscribe {
print($0)
}이 코드를 실행한 결과는 다음과 같다.

4. Map
map은 Observable로부터 방출되는 각각의 아이템들을 특정 함수에 적용하여 새로운 값으로 변환한다.

map은 보통 Observable로부터 방출되는 아이템의 타입을 다른 타입으로 바꾸고 싶을때 주로 사용한다.
5. FlatMap
flatMap은 연산을 수행하여 그 결과를 단순히 값이 아닌 Observable로 반환해준다.

6. Filter
filter는 특정 조건을 만족하는 값만 방출할 때 사용한다.

7. CombineLatest
두 개의 Observable이 함께 emit할 때, 각각의 요소에서 더 나중 것을 반영한 값을 반환해준다.

오늘은 생명주기와 Operator에 대해 간단하게 정리해보았는데, 다음에는 스케쥴러는 무엇이고 어떤 역할을 하는지 글을 쓸 계획이다!
'ReactiveX' 카테고리의 다른 글
| [RxSwift #5] Driver란 무엇일까? (0) | 2022.01.01 |
|---|---|
| [RxSwift #4] Subject 와 Relay (2) | 2021.09.22 |
| [RxSwift #3] Scheduler (0) | 2021.09.20 |
| [RxSwift #1] 자주 쓰이는 용어와 개념 (0) | 2021.09.17 |
| [RxSwift #0] RxSwift란 무엇일까? (0) | 2021.09.15 |